終於來到迎接小專案測試的一天,我們要來製作一個小小的 CSS 調整器!
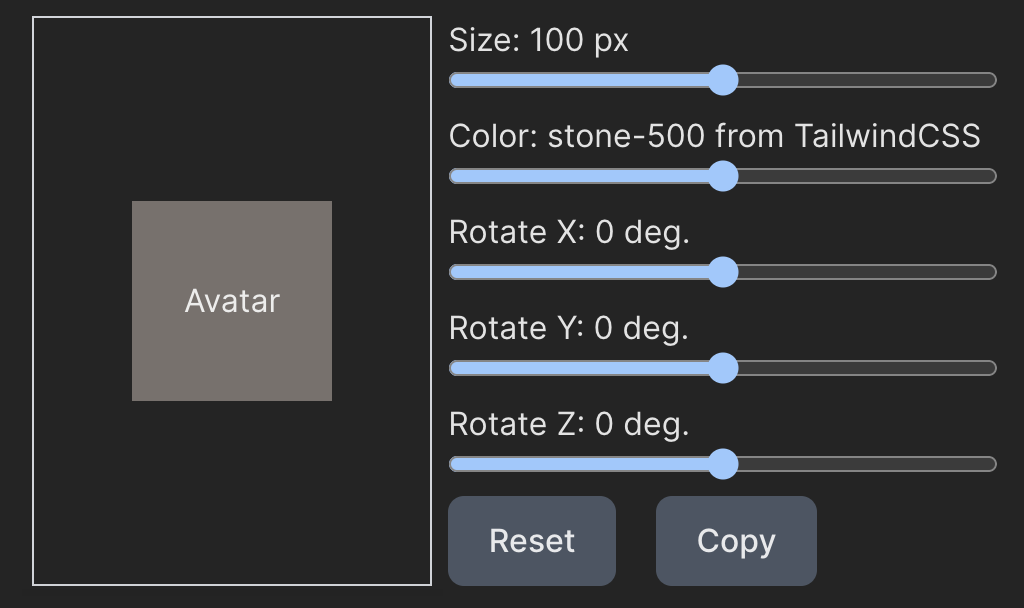
這裡稍微調整了一下課程的範本以配合先前的版面及脈絡,長相如下:

如果不喜歡這個樣式也可以單純的只上 code 並清除其它的樣式資料唷。
範例如下:
<div class="AvaterBox flex">
<!-- Avatar Box -->
<div class="flex items-center justify-center min-w-[200px] min-h-[200px] border border-gray-300">
<div class="bg-stone-500 min-w-[100px] min-h-[100px] rounded-full flex items-center justify-center">Avatar</div>
</div>
<!-- CSS editor -->
<div class="block text-left w-full">
<div class="ml-2">
<label for="avatarSize">Size: 100 px</label>
<input type="range" id="avatarSize" class="block w-full mb-2" min="100" max="180" />
<label for="avatarColor">Color: stone-500 from TailwindCSS</label>
<input type="range" id="avatarColor" class="block w-full mb-2" min="100" max="900" step="100" />
<label for="avatarRotateX">Rotate X: 0 deg.</label>
<input type="range" id="avatarRotateX" class="block w-full mb-2" min="-180" max="180" />
<label for="avatarRotateY">Rotate Y: 0 deg.</label>
<input type="range" id="avatarRotateY" class="block w-full mb-2" min="-180" max="180" />
<label for="avatarRotateZ">Rotate Z: 0 deg.</label>
<input type="range" id="avatarRotateZ" class="block w-full mb-2" min="-180" max="180" />
<button type="button" class="bg-gray-600">Reset</button>
<button type="button" class="bg-gray-600 ml-5">Copy</button>
</div>
</div>
</div>
以上分為 Avatar 預覽及 CSS 編輯器的 template 原始碼( 即 HTML )。
好吧,我承認每當腦袋空白都會偷瞄一眼,不過這也是有購買課程的好處吧,隨時都可以看一下提示,如果準備好的話就跟著一起進行調整吧!
首先將 Size, Color, Rotate X, Rotate Y, Rotate Z 初始值輸入進 data(){...} 裡,其內容按範例如下( 這裡完全可以自由調整,不需要跟我一樣,但必須與自己建立的 template 相同 ):
avatarSize: 100,
avatarColor: 500,
avatarRotateX: 0,
avatarRotateY: 0,
avatarRotateZ: 0
接下來就一步步地進行資料綁定,先處理 label 的部分,使用 v-model 讓文字能動態顯示,修改的內容如下:
<label for="avatarSize">Size: {{ avatarSize }} px</label>
<input type="range" id="avatarSize" class="block w-full mb-2" min="100" max="180" v-model="avatarSize" />
<label for="avatarColor">Color: stone-{{ avatarColor }} from TailwindCSS</label>
<input type="range" id="avatarColor" class="block w-full mb-2" min="100" max="900" step="100" v-model="avatarColor" />
<label for="avatarRotateX">Rotate X: {{ avatarRotateX }} deg.</label>
<input type="range" id="avatarRotateX" class="block w-full mb-2" min="-180" max="180" v-model="avatarRotateX" />
<label for="avatarRotateY">Rotate Y: {{ avatarRotateY }} deg.</label>
<input type="range" id="avatarRotateY" class="block w-full mb-2" min="-180" max="180" v-model="avatarRotateY"/>
<label for="avatarRotateZ">Rotate Z: {{ avatarRotateZ }} deg.</label>
<input type="range" id="avatarRotateZ" class="block w-full mb-2" min="-180" max="180" v-model="avatarRotateZ"/>
<button type="button" class="bg-gray-600">Reset</button>
<button type="button" class="bg-gray-600 ml-5">Copy</button>

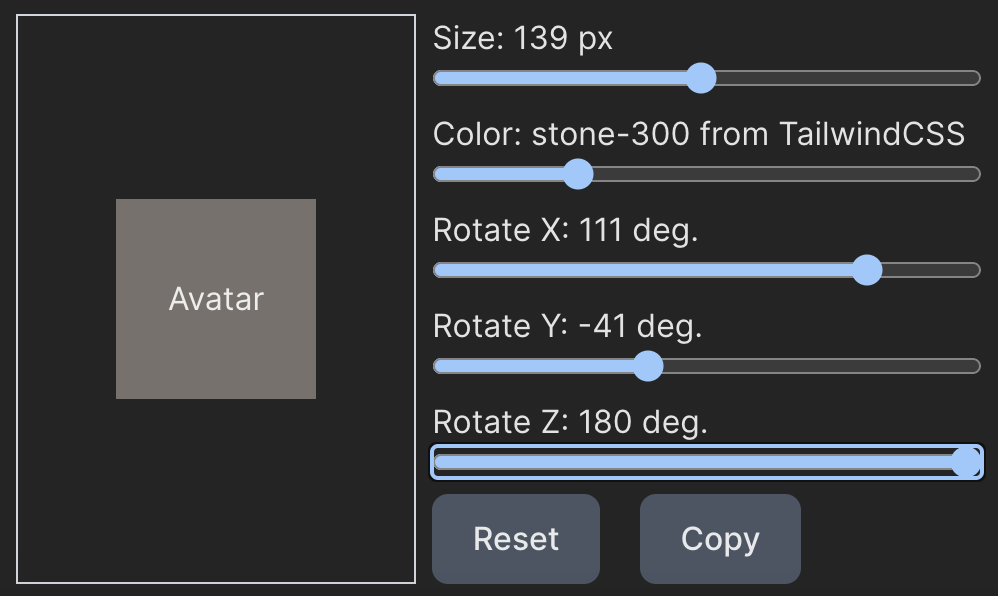
如果進行右邊的編輯器調整,便可以看到數字的變化,非常有成就感吧!

接著就是將資料綁到預覽圖片上,由於又超過了睡覺時間,所以接下來的部分就留到明日再戰囉。
